
Visão geral
O WooCommerce se destaca entre as ferramentas de criação de loja devido às suas facilidades, possibilidades de integrações e por ser um sistema sólido de gerenciamento de lojas virtuais.
Centenas de lojas virtuais são desenvolvidas diariamente utilizando essa ferramenta completa. A quantidade de plugins para personalizações de lojas feitas em WooCommerce é muito grande e novos plugins são criados ou atualizados todos os dias para manter a ferramenta funcionando do exato modo que as lojas precisam.
O WooCommerce é uma ferramenta que funciona sobre o WordPress, que é uma plataforma reconhecida por sua segurança. Contudo, por padrão o formulário de registro do WooCoomerce possui apenas dois campos obrigatórios para a criação de uma conta em uma loja online: e-mail e senha.
Isto não traz nenhum problema de segurança, mas pode trazer um desconforto se um usuário errar um caractere ou apertar sem querer a tecla Caps Lock enquanto digita sua senha. O cadastro será feito normalmente, mas a senha que o usuário digitou não é aquela que ele realmente pretendia que fosse.
Quando ele sair de sua loja e num outro momento retornar para realizar uma compra, ao tentar fazer o login irá receber uma mensagem de erro e inevitavelmente deverá fazer o processo de recuperação de senha. Essa situação pode trazer desconforto ao usuário, já que ele acreditava ter digitado sua senha corretamente.
Para contornar situações como essa é possível adicionar facilmente um campo de confirmação de senha. Ele pode ser adicionado tanto no checkout quanto no formulário de registro. Com isso o usuário conseguirá registrar sua senha corretamente, pois se errar no campo principal, o campo de confirmação dará suporte avisando que as senhas não conferem.
Vejamos como fazer isso de maneira rápida e simples.
Adicionando um campo de confirmação de senha no registro e checkout do WooCommerce
Para inserir os campos antes citados no formulário de registro de usuário do WooCommerce teremos que adicionar algumas linhas de código no arquivo functions.php do tema. Recomendamos ainda que você faça essa alteração utilizando um tema filho para que ela não se perca quando você fizer uma atualização do tema. Se tiver dúvidas sobre o que é ou para que serve um tema filho, recomendamos a leitura do artigo Tema filho ( Child Theme ) no WordPress.
Antes de realizar o procedimento por favor leia com atenção essas observações e recomendações:
Observações importantes
Para fazer a tradução teremos que adicionar algumas linhas de código no arquivo functions.php do tema. Antes de iniciarmos este procedimento tenha em mente que se o código for inserido de maneira incorreta, colocado em local indevido do arquivo (sobrepondo partes de outro código por exemplo) ou colado com partes traduzidas, isso poderá gerar um problema no seu site e para resolver terá que acessar os arquivos pelo painel da hospedagem ou ftp.
Pela razões citadas acima, advertimos que tenha muito cuidado ao inserir o código em seu tema. Se estiver usando um navegador que faça a tradução automática do site, desative essa função antes de copiar o código. Alguns elementos importantes de código poderão ser traduzidos e isso irá fatalmente trazer erros. Como exemplo as palavras if ou else são muito comuns em códigos e se forem traduzidas, a linguagem será incapaz de realizar as operações. Reforçando:
- É muito comum o uso do tradutor automático nos navegadores. Contudo ele irá traduzir partes do código como if, else dentre outras, que não podem ser substituídas de maneira nenhuma, caso contrário irá trazer problemas no seu site. Assim, antes de copiar este código verifique se a função de tradução do site está ativa; caso esteja desative-a.
- Já vimos relatos também de problemas que surgiram durante cópia de código em que o navegador inseriu automaticamente espaços em locais indevidos. Ele separou o $ do texto que vem junto a ele acabando por descaracterizar uma variável e gerando um erro.
Exemplo: neste código temos a variável $password. Certifique-se de que ao colar o código não exista um espaço entre o $ e o password ficando $ password.
Recomendamos ainda que você faça essa alteração utilizando um tema filho para que ela não se perca quando você fizer uma atualização do tema. Se tiver dúvidas sobre o que é ou para que serve um tema filho, recomendamos a leitura do artigo Tema filho ( Child Theme ) no WordPress.
O código
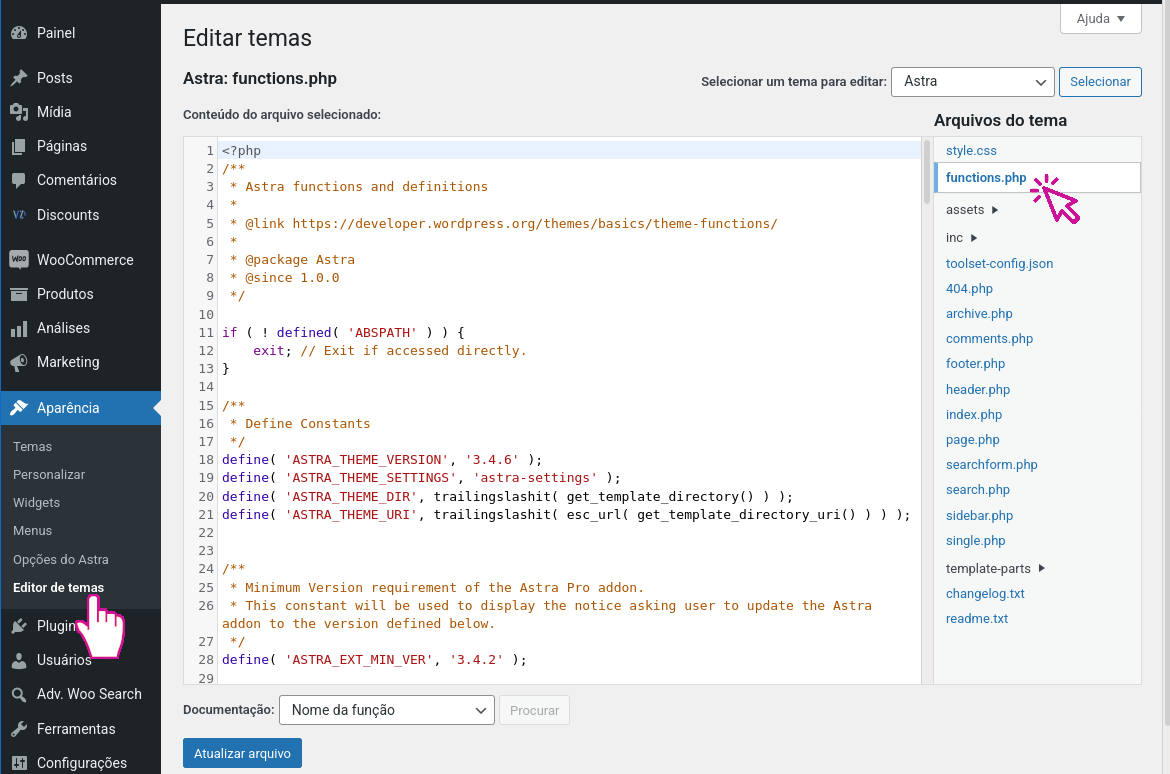
No painel lateral vamos em Aparência ⟶ Editor de Temas e selecionamos o arquivo functions.php

Vamos descer até o final, nos certificar de que não há nenhuma linha de código abaixo dela. Copiamos o código abaixo e colamos no arquivo functions.php.
Repare que o código é separado em duas partes: uma para inserir a confirmação na página de registro e a outra para inserir a confirmação na página de checkout. Você poderá inserir apenas um deles, se assim desejar.
//Início do código ----------------------------------------------------
//Adiciona confirmação de senha no formulário de registro
add_filter('woocommerce_registration_errors', 'registration_errors_validation', 10,3);
function registration_errors_validation($reg_errors, $sanitized_user_login, $user_email) {
global $woocommerce;
extract( $_POST );
if ( strcmp( $password, $password2 ) !== 0 ) {
return new WP_Error( 'registration-error', __( 'As senhas não conferem.', 'woocommerce' ) );
}
return $reg_errors;
}
add_action( 'woocommerce_register_form', 'wc_register_form_password_repeat' );
function wc_register_form_password_repeat() {
?>
<div class="form-row form-row-wide addtafterpassword" style=" margin-top: 20px; margin-bottom: 0;">
<label for="reg_password2"><?php _e( 'Confirme a senha', 'woocommerce' ); ?> <span class="required"> *</span></label>
<input type="password" class="input-text" name="password2" id="reg_password2"/>
</div>
<?php
}
//Adiciona campo de confirmação de senha no checkout
add_filter( 'woocommerce_checkout_fields' , 'add_confirm_password_checkout_field', 10, 1 );
function add_confirm_password_checkout_field( $fields ) {
if ( get_option( 'woocommerce_registration_generate_password' ) != 'no' )
return $fields;
$fields['account']['account_password']['class'] = array('form-row-first');
$fields['account']['account_password-2'] = array(
'type' => 'password',
'label' => __( 'Confirme a senha', 'woocommerce' ),
'required' => true,
'placeholder' => _x('Repita a senha', 'placeholder', 'woocommerce'),
'class' => array('form-row-last'),
'label_class' => array('visible')
);
return $fields;
}
add_action( 'woocommerce_checkout_process', 'confirm_password_checkout_validation' );
function confirm_password_checkout_validation() {
if ( ! is_user_logged_in() && ( WC()->checkout->must_create_account || ! empty( $_POST['createaccount'] ) ) ) {
if ( strcmp( $_POST['account_password'], $_POST['account_password-2'] ) !== 0 )
wc_add_notice( __( "As senhas não conferem.", "woocommerce" ), 'error' );
}
}
//Fim do código ----------------------------------------------------
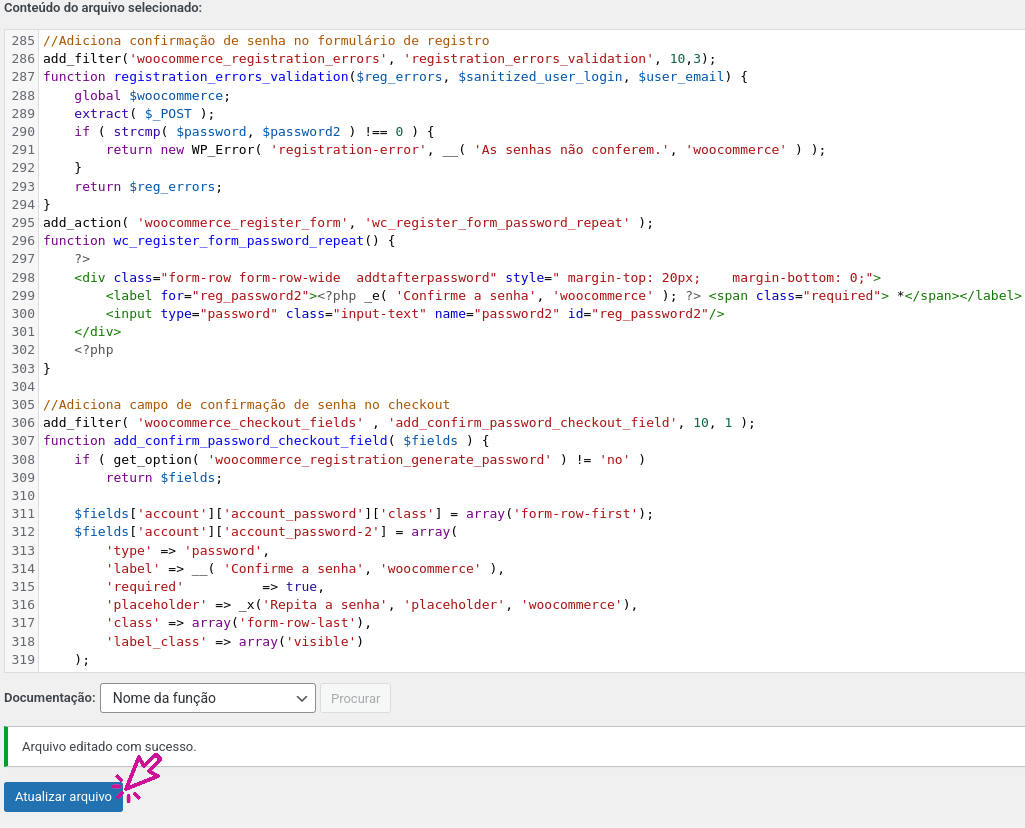
Clicamos em Atualizar arquivo
Se tudo foi feito da maneira correta vamos receber uma mensagem de Arquivo editado com sucesso.

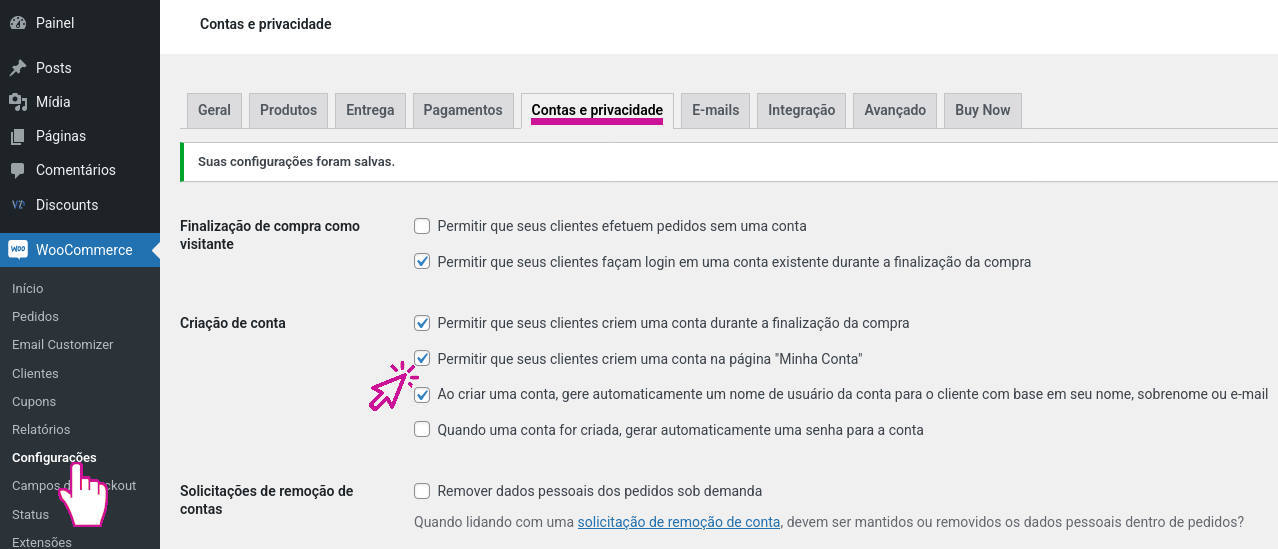
Agora vamos em WooCommerce ⟶ Configurações, acessamos a aba Contas e Privacidade e ativamos a opção Permitir que seus clientes criem uma conta na página ‘Minha Conta’. Salvamos a alteração.

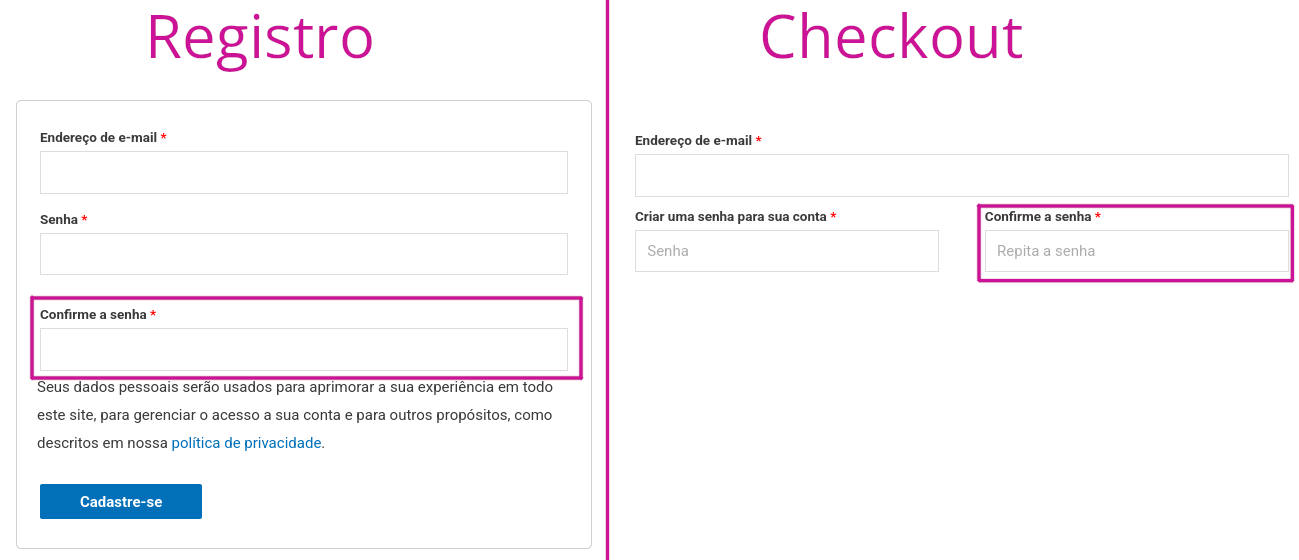
Resultado
Após efetuar corretamente os passos acima, podemos, sem estar logado ou utilizando uma janela anônima, visitar a página Minha conta para ver o novo campo de registro. Podemos também simular uma compra até chegar nos campos de checkout para verificar o resultado.

Outros tutoriais que possam interessar
Se este tutorial te ajudou, acreditamos que existem outros que possam te interessar:
Páginas Relacionadas
- Arquivos no Woocommerce
- Atributos de Produtos no Woocommerce
- Atualizações do Woocommerce
- Campos extras no formulário de registro do WooCommerce
- Como tornar o status de pagamentos realizados em Pix com PagSeguro no WooCommerce automático
- Como vender pela Internet?
- Complementos no Woocommerce
- Configurações de API no Woocommerce
- Configurações de Compras no Woocommerce
- Configurações de Conta no Woocommerce