
Visão geral
O WooCommerce vem se destacando a cada dia como uma das grandes ferramentas para criar e gerenciar lojas virtuais. O WordPress torna o desenvolvimento de um site bastante simples e o WooCommerce aplica isso às lojas virtuais.
A ferramenta possibilita inserir diversas formas de entrega, integrar muitas formas de pagamento e gerar descontos gerais, bem como descontos específicos, como para usuários registrados e outros.
É possível também configurar o WooCommerce de forma que o cliente possa realizar seu cadastro apenas na etapa final da compra, na hora do pagamento. Contudo geralmente a quantidade de dados que o cliente precisará inserir para realizar a finalização pode ser muito grande e alguns donos de lojas virtuais tem receio de que isso possa ser um problema.
Na verdade, não há o que ser feito na finalização da compra que possa reduzir o número de campos preenchidos, pois são campos essenciais para efetuar a entrega, como CEP, endereço, nome completo, e outros campos necessários para manter contato com o cliente em caso de necessidade, como e-mail e telefone. Alguns deles são ainda obrigatórios para criação da conta do usuário na loja feita em WooCommerce.
Uma alternativa seria disponibilizar ao cliente um formulário de cadastro de usuário da loja na parte de Minha Conta, o WooCommerce permite essa configuração. Com isso o cliente poderia preencher parte de seus dados antes de realizar compras. Contudo esse formulário possui apenas dois campos: e-mail e senha.
Nós podemos, entretanto, adicionar novos campos neste formulário e torná-los obrigatórios (se desejado). Com isso da para equilibrar a quantidade de informações que o cliente deverá preencher entre o momento que ele faz o cadastro na loja e quando ele finaliza a sua primeira compra.
Sendo assim, o objetivo deste breve artigo é ensinar a inserir campos extras no formulário de registro de usuário do WooCommerce. Serão inseridos 4 campos:
- Primeiro Nome
- Sobrenome
- Telefone
- CEP
Apenas o campo CEP será opcional, os demais serão obrigatórios. O código poderá ser adaptado para o uso de outros campos válidos caso seja necessário. Iremos deixar o campo CEP como opcional pelo fato dele ser muito útil para ajudar a preencher automaticamente os campos de endereço quando o cliente for finalizar a compra.
 Vale a pena salientar que não será necessário utilizar nenhum plugin para fazer isso. Mas nós recomendamos o uso do plugin Masks Form Fields; ele irá introduzir máscaras nos campos de telefone e CEP. Para saber mais visite a página do plugin. Mas reforçamos o fato de que o uso do plugin é opcional.
Vale a pena salientar que não será necessário utilizar nenhum plugin para fazer isso. Mas nós recomendamos o uso do plugin Masks Form Fields; ele irá introduzir máscaras nos campos de telefone e CEP. Para saber mais visite a página do plugin. Mas reforçamos o fato de que o uso do plugin é opcional.
Recomendamos ainda que você faça essa alteração utilizando um tema filho para que ela não se perca quando você fizer uma atualização do tema. Se tiver dúvidas sobre o que é ou para que serve um tema filho, recomendamos a leitura do artigo Tema filho ( Child Theme ) no WordPress.
Inserindo campos extras no formulário de registro do WooCommerce
Para inserir os campos antes citados no formulário de registro de usuário do WooCommerce teremos que adicionar algumas linhas de código no arquivo functions.php do tema. Antes de iniciarmos este procedimento tenha em mente que se o código for inserido de maneira incorreta, colocado em local indevido do arquivo (sobrepondo partes de outro código por exemplo) ou colado com partes traduzidas, isso poderá gerar um problema no seu site e para resolver terá que acessar os arquivos pelo painel da hospedagem ou ftp.
Pela razões citadas acima, advertimos que tenha muito cuidado ao inserir o código em seu tema. Se estiver usando um navegador que faça a tradução automática do site, desative essa função antes de copiar o código. Alguns elementos importantes de código poderão ser traduzidos e isso irá fatalmente trazer erros. Como exemplo as palavras if ou else são muito comuns em códigos e se forem traduzidas, a linguagem será incapaz de realizar as operações. Reforçando:
Observações importantes
- É muito comum o uso do tradutor automático nos navegadores. Contudo ele irá traduzir partes do código como if, else dntre outras, que não podem ser substituídas de maneira nenhuma, caso contrário irá trazer problemas no seu site. Assim, antes de copiar este código verifique se a função de tradução do site está ativa; caso esteja desative-a.
- Já vimos relatos também de problemas que surgiram durante cópia de código em que o navegador inseriu automaticamente espaços em locais indevidos. Ele separou o $ do texto que vem junto a ele acabando por descaracterizar uma variável e gerando um erro.
Exemplo: neste código temos a variável $validation_errors. Certifique-se de que ao colar o código não exista um espaço entre o $ e o validation_errors ficando $ validation_errors.
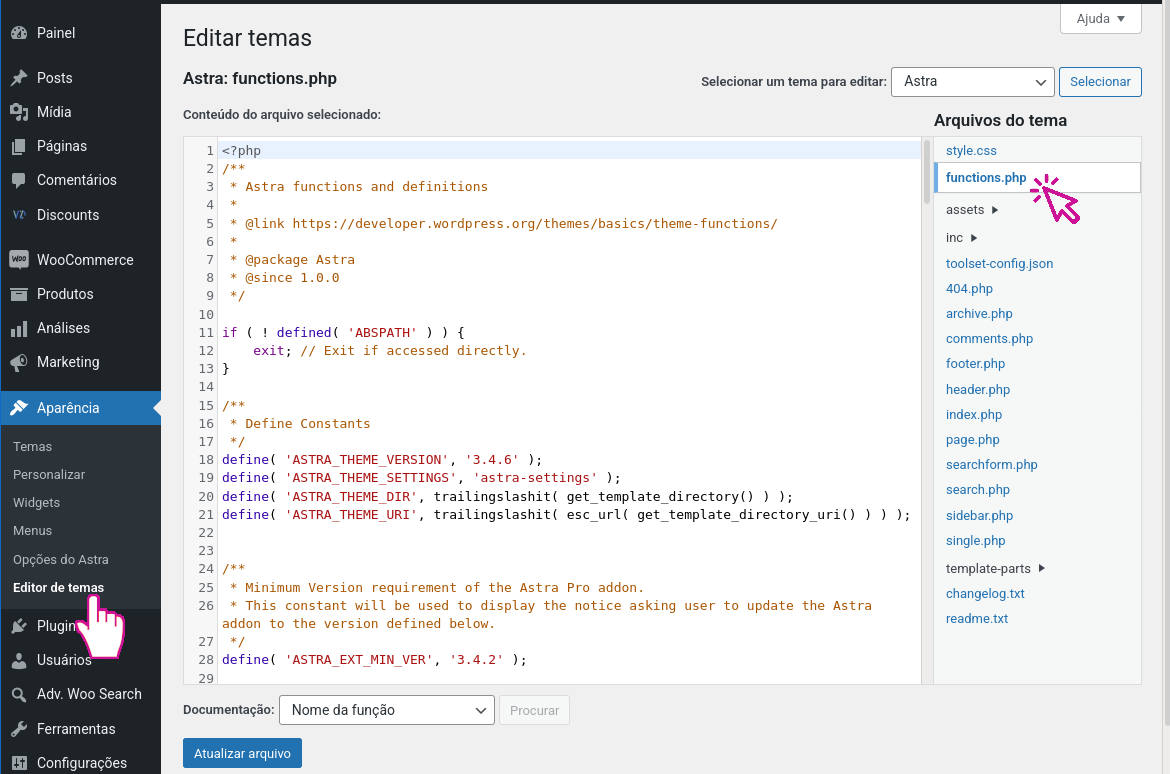
No painel lateral vamos em Aparência ⟶ Editor de Temas e selecionamos o arquivo functions.php

Vamos descer até o final, nos certificar de que não há nenhuma linha de código abaixo dela. Copiamos o código abaixo e colamos no arquivo functions.php.
Observe que o código foi dividido em 3 partes: a primeira para adicionar os campos, a segunda para validar os campos obrigatórios e a terceira para salvar os dados.
O código
//Início do código ----------------------------------------------------------
//Adicionando campos no registro do usuário
function wooc_extra_register_fields() {?>
<p class="form-row form-row-first">
<label for="reg_billing_first_name"><?php _e( 'First name', 'woocommerce' ); ?><span class="required"> *</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST['billing_first_name'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_last_name"><?php _e( 'Last name', 'woocommerce' ); ?><span class="required"> *</span></label>
<input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! empty( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST['billing_last_name'] ); ?>" />
</p>
<p class="form-row form-row-first">
<label for="reg_billing_phone"><?php _e( 'Phone', 'woocommerce' ); ?><span class="required"> *</span></label>
<input type="text" class="input-text phone" name="billing_phone" id="reg_billing_phone" value="<?php esc_attr_e( $_POST['billing_phone'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_postcode"><?php _e( 'Postcode', 'woocommerce' ); ?></label>
<input type="text" class="input-text cep" name="billing_postcode" id="reg_billing_postcode" value="<?php esc_attr_e( $_POST['billing_postcode'] ); ?>" />
</p>
<div class="clear"></div>
<?php
}
add_action( 'woocommerce_register_form_start', 'wooc_extra_register_fields' );
//Validando os campos obrigatórios preenchidos
function wooc_validate_extra_register_fields( $username, $email, $validation_errors ) {
if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$validation_errors->add( 'billing_first_name_error', __( 'O campo <strong>Nome</strong> é obrigatório!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_last_name'] ) ) {
$validation_errors->add( 'billing_last_name_error', __( 'O campo <strong>Sobrenome</strong> é obrigatório!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_phone'] ) && empty( $_POST['billing_phone'] ) ) {
$validation_errors->add( 'billing_phone_error', __( 'O campo <strong>Telefone</strong> é obrigatório!', 'woocommerce' ) );
}
return $validation_errors;
}
add_action( 'woocommerce_register_post', 'wooc_validate_extra_register_fields', 10, 3 );
//Salvando os campos
function wooc_save_extra_register_fields( $customer_id ) {
if ( isset( $_POST['billing_first_name'] ) ) {
//Primeiro nome - campo padrão
update_user_meta( $customer_id, 'first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
// Primeiro nome - campo do WooCommerce
update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
}
if ( isset( $_POST['billing_last_name'] ) ) {
//Último nome - campo padrão
update_user_meta( $customer_id, 'last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
//Último nome - campo do WooCommerce
update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
}
if ( isset( $_POST['billing_phone'] ) ) {
//Telefone - campo do WooCommerce
update_user_meta( $customer_id, 'billing_phone', sanitize_text_field( $_POST['billing_phone'] ) );
}
if ( isset( $_POST['billing_postcode'] ) ) {
//CEP - campo do WooCommerce
update_user_meta( $customer_id, 'billing_postcode', sanitize_text_field( $_POST['billing_postcode'] ) );
}
}
add_action( 'woocommerce_created_customer', 'wooc_save_extra_register_fields' );
//Fim do código -------------------------------------------------------------
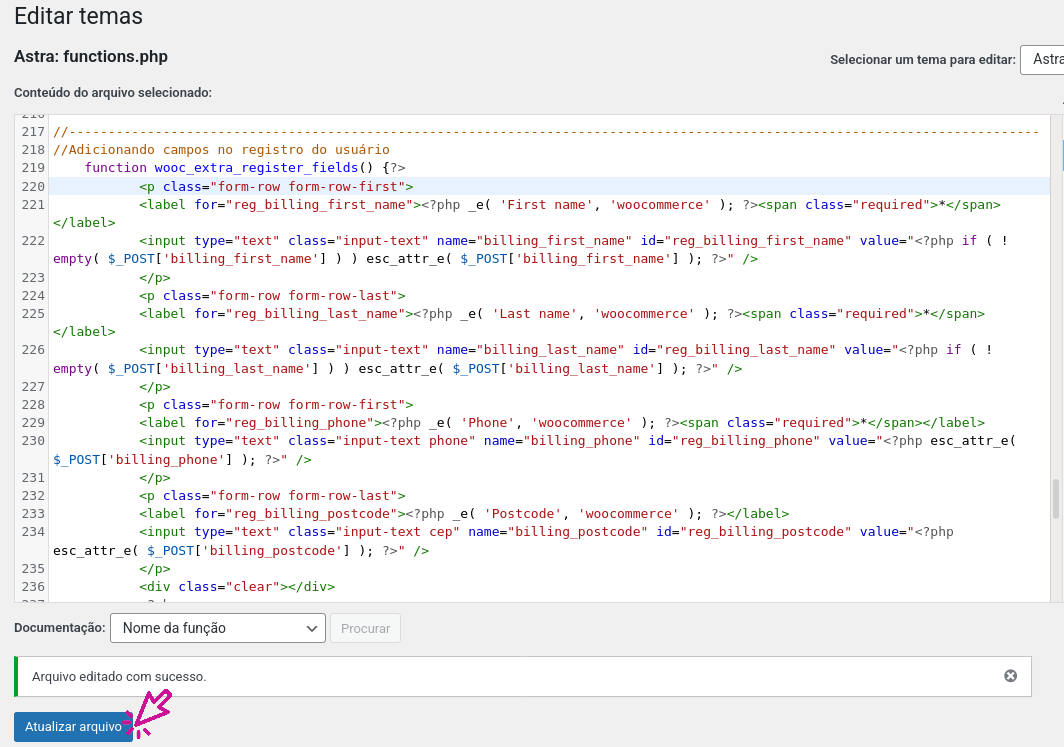
Clicamos em Atualizar arquivo
Se tudo foi feito da maneira correta vamos receber uma mensagem de Arquivo editado com sucesso.

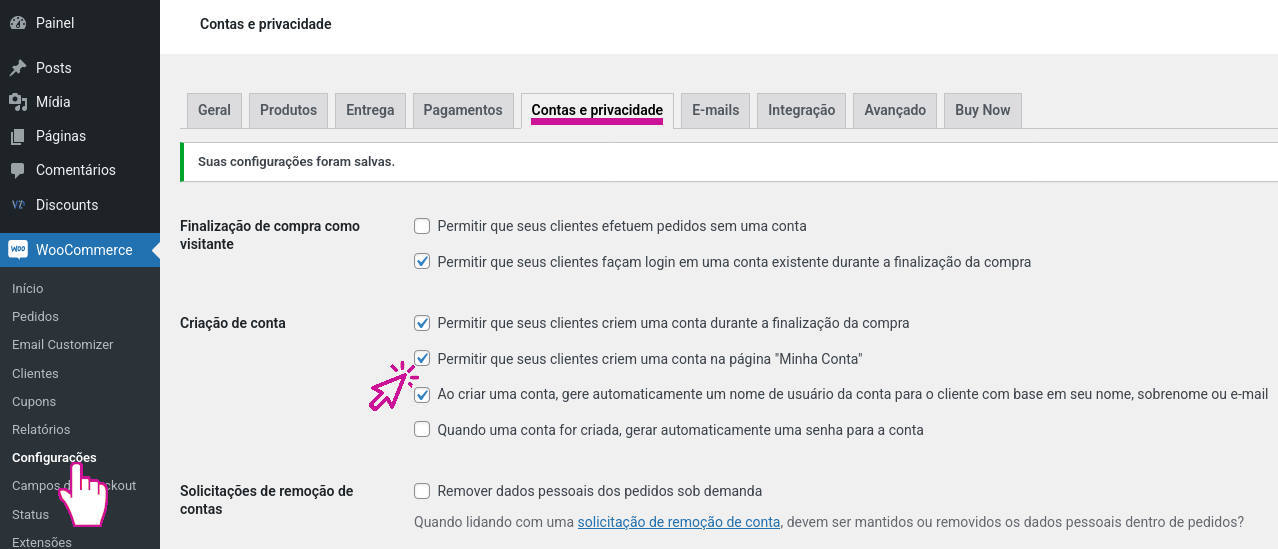
Agora vamos em WooCommerce ⟶ Configurações, acessamos a aba Contas e Privacidade e ativamos a opção Permitir que seus clientes criem uma conta na página ‘Minha Conta’. Salvamos a alteração.

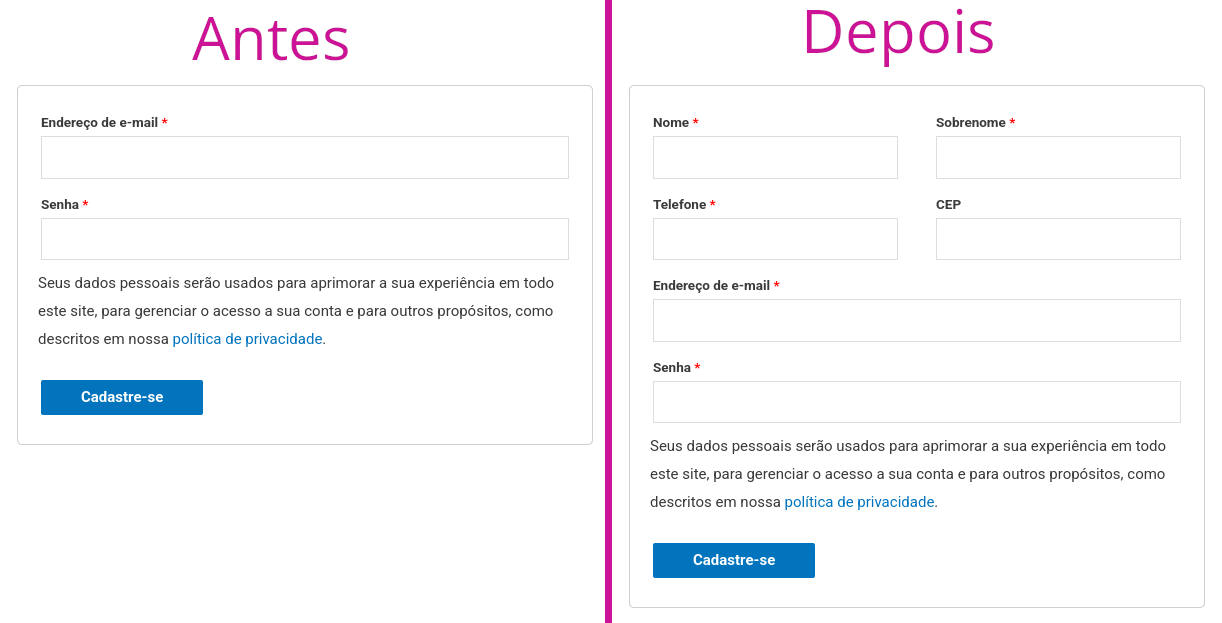
Após isso, abrimos a página “Minha Conta” para ver o resultado.
Resultado

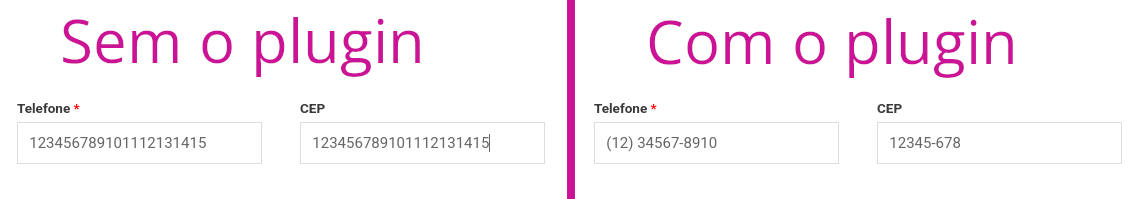
Observação sobre o uso do plugin Masks Form Fields: conforme foi mencionado seu uso é opcional, mas recomendado. Veja o resultado sem o uso do plugin e com o uso do mesmo. Pelo efeito que ele fornece nós recomendamos seu uso.

Campos válidos para adaptar o código
Caso seja necessário o código poderá ser adaptado para outros campos. Veja a seguir a lista de campos válidos:
- billing_first_name
- billing_last_name
- billing_address_1
- billing_address_2
- billing_city
- billing_state
- billing_country
- billing_postcode
- billing_email
- billing_phone
- billing_company
Outros tutoriais que possam interessar
Se este tutorial te ajudou, acreditamos que existem outros que possam te interessar:
Páginas Relacionadas
- Arquivos no Woocommerce
- Atributos de Produtos no Woocommerce
- Atualizações do Woocommerce
- Como tornar o status de pagamentos realizados em Pix com PagSeguro no WooCommerce automático
- Como vender pela Internet?
- Complementos no Woocommerce
- Configurações de API no Woocommerce
- Configurações de Compras no Woocommerce
- Configurações de Conta no Woocommerce
- Configurações de E-mail no Woocommerce