
Visão geral
 Quando se trata de WooCommerce, no Brasil uma das integrações com meios de pagamento bastante popular é o PagSeguro, que oferece diversas formas depagamento, dentre elas o Pix. Atualmente o principal plugin para esse fim é o Claudio Sanches – PagSeguro for WooCommerce.
Quando se trata de WooCommerce, no Brasil uma das integrações com meios de pagamento bastante popular é o PagSeguro, que oferece diversas formas depagamento, dentre elas o Pix. Atualmente o principal plugin para esse fim é o Claudio Sanches – PagSeguro for WooCommerce.
O plugin é gratuito, possui mais de 60.000 instalações e é extremamente bem avaliado pelos usuários com aproximadamente 98% de avaliações positivas em mais de 860 avaliações.
Recentemente, no país, foi criada, largamente implementada e rapidamente difundida a forma de pagamento chamada Pix, que permite transações de dinheiro de maneira extremamente rápida e barata pois ocorre em poucos segundos e não requer pagamento de taxas, como acontece com as transações do tipo DOC e TED por exemplo.
O plugin acima mencionado permite que as lojas online possam oferecer aos seus clientes as formas de pagamento que o PagSeguro dispõe, sendo as principais utilizadas no Brasil: crédito, débito, boleto bancário e agora Pix.
Contudo o pagamento por Pix ainda não está totalmente automatizado neste plugin e requer uma pequena modificação no mesmo para que o gerenciamento do pagamento funcione corretamente com o sistema do WooCommerce. O plugin tem recebido a ordem de pagamento e no retorno da confirmação feita pelo PagSeguro não tem atualizado o status do pedido no WooCommerce, e a partir daí o status do pedido deverá ser alterado manualmente para completar a venda.
Para corrigir a implementação do Pix no plugin é necessário editar o plugin, conforme veremos a seguir. Contudo a solução é parcial e não completa, pois funcionará apenas para o checkout com redirecionamento.
Editando o plugin para corrigir os pagamentos com Pix
Antes de realizar o procedimento por favor leia com atenção essas observações e recomendações:
Observações importantes
Para fazer a tradução teremos que adicionar algumas linhas de código no arquivo functions.php do tema. Antes de iniciarmos este procedimento tenha em mente que se o código for inserido de maneira incorreta, colocado em local indevido do arquivo (sobrepondo partes de outro código por exemplo) ou colado com partes traduzidas, isso poderá gerar um problema no seu site e para resolver terá que acessar os arquivos pelo painel da hospedagem ou ftp.
Pela razões citadas acima, advertimos que tenha muito cuidado ao inserir o código em seu tema. Se estiver usando um navegador que faça a tradução automática do site, desative essa função antes de copiar o código. Alguns elementos importantes de código poderão ser traduzidos e isso irá fatalmente trazer erros. Como exemplo as palavras if ou else são muito comuns em códigos e se forem traduzidas, a linguagem será incapaz de realizar as operações. Reforçando:
- É muito comum o uso do tradutor automático nos navegadores. Contudo ele irá traduzir partes do código como if, else dentre outras, que não podem ser substituídas de maneira nenhuma, caso contrário irá trazer problemas no seu site. Assim, antes de copiar este código verifique se a função de tradução do site está ativa; caso esteja desative-a.
- Já vimos relatos também de problemas que surgiram durante cópia de código em que o navegador inseriu automaticamente espaços em locais indevidos. Ele separou o $ do texto que vem junto a ele acabando por descaracterizar uma variável e gerando um erro.
Exemplo: neste código temos a variável $order. Certifique-se de que ao colar o código não exista um espaço entre o $ e o order ficando $ order.
Recomendamos ainda que você faça essa alteração utilizando um tema filho para que ela não se perca quando você fizer uma atualização do tema. Se tiver dúvidas sobre o que é ou para que serve um tema filho, recomendamos a leitura do artigo Tema filho ( Child Theme ) no WordPress.
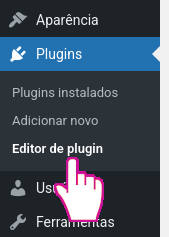
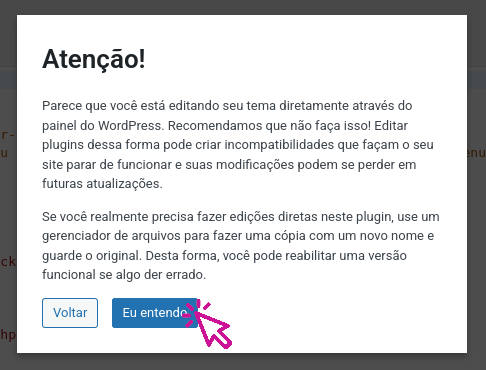
 Para corrigir o problema do status do produto, é necessário editar o plugin e sobrescrever parte do código. Para realizar esta operação vamos no painel lateral em Plugins ⟶ Editor de plugins. Caso seja a primeira vez que você acessa o editor de plugins, receberá uma mensagem de aviso como esta logo abaixo. Clique em Eu entendo.
Para corrigir o problema do status do produto, é necessário editar o plugin e sobrescrever parte do código. Para realizar esta operação vamos no painel lateral em Plugins ⟶ Editor de plugins. Caso seja a primeira vez que você acessa o editor de plugins, receberá uma mensagem de aviso como esta logo abaixo. Clique em Eu entendo.

Após concordar clicando em Eu entendo nós seremos capazes de escolher o plugin a ser editado. Vamos realizar os seguintes passos:
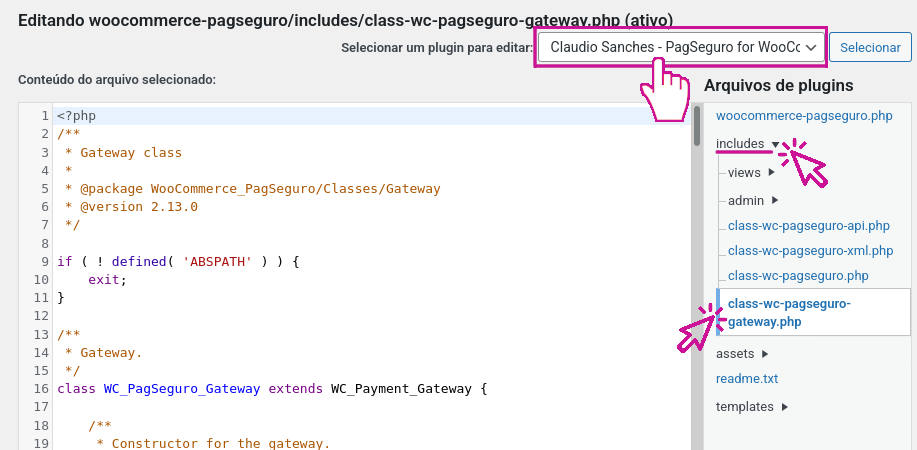
1 – No campo Selecione um plugin para editar nós vamos escolher o plugin Claudio Sanches – PagSeguro for WooCommerce
2 – Vamos clicar em Includes e depois selecionar o arquivo class-wc-pagseguro-gateway.php

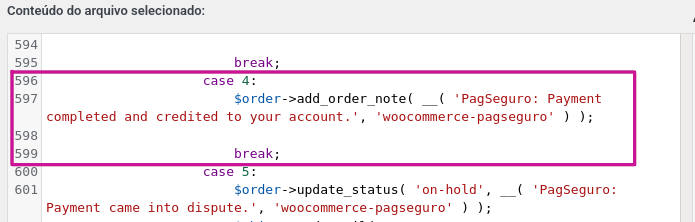
3 – Descemos até a linha 596 do arquivo e iremos substituir o código existente entre as linhas 596 e 599. O código atual do arquivo nas linhas citadas é:
case 4: $order->add_order_note( __( 'PagSeguro: Payment completed and credited to your account.', 'woocommerce-pagseguro' ) ); break;

Vamos substituir as linhas mencionadas pelo código abaixo:
case 4:
// Check if order is not paid already
if ( method_exists( $order, 'get_status' ) && 'processing' !== $order->get_status() && 'completed' !== $order->get_status() ) {
if ( method_exists( $order, 'get_status' ) && 'cancelled' === $order->get_status() ) {
$order->update_status( 'processing', __( 'PagSeguro: Payment approved.', 'woocommerce-pagseguro' ) );
wc_reduce_stock_levels( $order_id );
} else {
$order->add_order_note( __( 'PagSeguro: Payment approved.', 'woocommerce-pagseguro' ) );
$order->payment_complete( sanitize_text_field( (string) $posted->code ) );
}
}
$order->add_order_note( __( 'PagSeguro: Payment completed and credited to your account.', 'woocommerce-pagseguro' ) );
break;
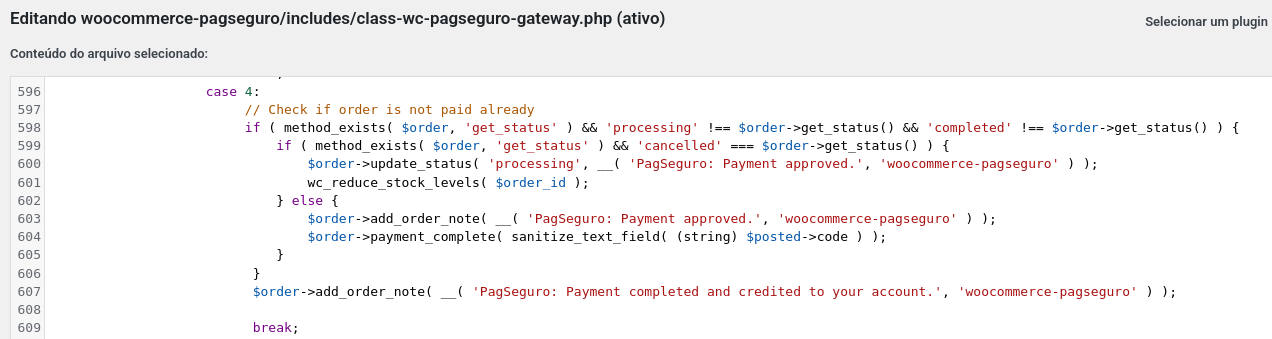
Portanto o código deverá ficar assim:

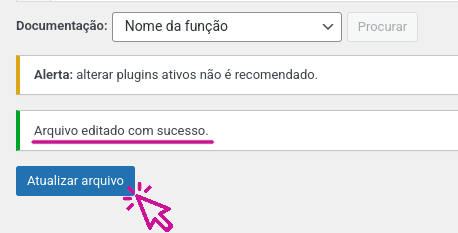
4 – Por fim clicamos em Atualizar arquivo
Se tudo foi feito da maneira correta vamos receber uma mensagem de Arquivo editado com sucesso.

Terminado este processo o pagamento por Pix com o PagSeguro já deverá funcionar corretamente automatizando o status do produto no WooCommerce.
Referência
https://wordpress.org/support/topic/pagamento-pix/
Outros tutoriais que possam interessar
Se este tutorial te ajudou, acreditamos que existem outros que possam te interessar:
- Confirmação de senha no WooCommerce
- Campos extras no formulário de registro do WooCommerce
- WooCommerce com moeda personalizada
- Restringindo acesso do Gerente da loja no WooCommerce
Páginas Relacionadas
- Arquivos no Woocommerce
- Atributos de Produtos no Woocommerce
- Atualizações do Woocommerce
- Campos extras no formulário de registro do WooCommerce
- Como vender pela Internet?
- Complementos no Woocommerce
- Configurações de API no Woocommerce
- Configurações de Compras no Woocommerce
- Configurações de Conta no Woocommerce
- Configurações de E-mail no Woocommerce