
Visão Geral
O WooCommerce é uma ferramenta extremamente completa para criação de lojas virtuais. Possui uma grande quantidade de configurações, da a possibilidade de vender produtos físicos, virtuais e até de afiliados. Possibilita vender produtos simples e também produtos com variações (de cores e tamanho, por exemplo).
Quando se trata da venda de produtos físicos, muitas vezes não é possível enviar para todas as regiões do país ou dos países e existem diversas razões para que isso possa acontecer; cada caso é um caso. O fato é que embora o produto não possa ser enviado, ele ainda ficará disponível para finalização da compra.

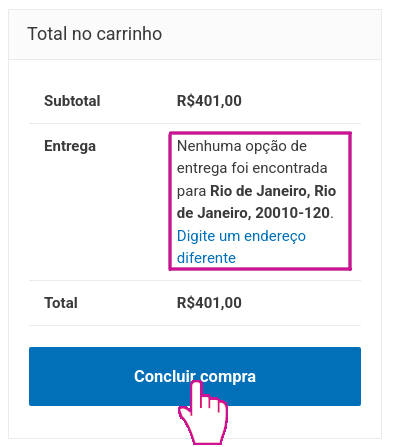
Pode ser que um cliente desatento não repare na mensagem que não há métodos de entrega disponível e faça todo o procedimento de compra, preencha todo o formulário necessário (que convenhamos, é bem grande), então ele tente finalizar a compra para só depois receber o erro de que não é possível finalizar a compra.

Isso pode ser um problema, pois pode desestimular clientes que não puderam comprar um determinado produto, mas que poderiam se satisfazer com outros produtos.
Para contornar essa situação é possível retirar o botão de Concluir Compra e também evitar que o cliente consiga acessar a página de checkout. É o que faremos a seguir.
O procedimento irá envolver a edição do arquivo functions.php e requer bastante atenção para não causar um problema no site.
Desativando finalização de compra e checkout no WooCommerce
Para realizar esse procedimento no WooCommerce teremos que adicionar algumas linhas de código no arquivo functions.php do tema. Recomendamos ainda que você faça essa alteração utilizando um tema filho para que ela não se perca quando você fizer uma atualização do tema. Se tiver dúvidas sobre o que é ou para que serve um tema filho, recomendamos a leitura do artigo Tema filho ( Child Theme ) no WordPress.
Antes de realizar o procedimento por favor leia com atenção essas observações e recomendações:
Observações importantes
Para fazer a tradução teremos que adicionar algumas linhas de código no arquivo functions.php do tema. Antes de iniciarmos este procedimento tenha em mente que se o código for inserido de maneira incorreta, colocado em local indevido do arquivo (sobrepondo partes de outro código por exemplo) ou colado com partes traduzidas, isso poderá gerar um problema no seu site e para resolver terá que acessar os arquivos pelo painel da hospedagem ou ftp.
Pela razões citadas acima, advertimos que tenha muito cuidado ao inserir o código em seu tema. Se estiver usando um navegador que faça a tradução automática do site, desative essa função antes de copiar o código. Alguns elementos importantes de código poderão ser traduzidos e isso irá fatalmente trazer erros. Como exemplo as palavras if ou else são muito comuns em códigos e se forem traduzidas, a linguagem será incapaz de realizar as operações. Reforçando:
- É muito comum o uso do tradutor automático nos navegadores. Contudo ele irá traduzir partes do código como if, else dentre outras, que não podem ser substituídas de maneira nenhuma, caso contrário irá trazer problemas no seu site. Assim, antes de copiar este código verifique se a função de tradução do site está ativa; caso esteja desative-a.
- Já vimos relatos também de problemas que surgiram durante cópia de código em que o navegador inseriu automaticamente espaços em locais indevidos. Ele separou o $ do texto que vem junto a ele acabando por descaracterizar uma variável e gerando um erro.
Exemplo: neste código temos a variável $packages. Certifique-se de que ao colar o código não exista um espaço entre o $ e o packages ficando $ packages.
Recomendamos ainda que você faça essa alteração utilizando um tema filho para que ela não se perca quando você fizer uma atualização do tema. Se tiver dúvidas sobre o que é ou para que serve um tema filho, recomendamos a leitura do artigo Tema filho ( Child Theme ) no WordPress.
Editar o arquivo functions.php
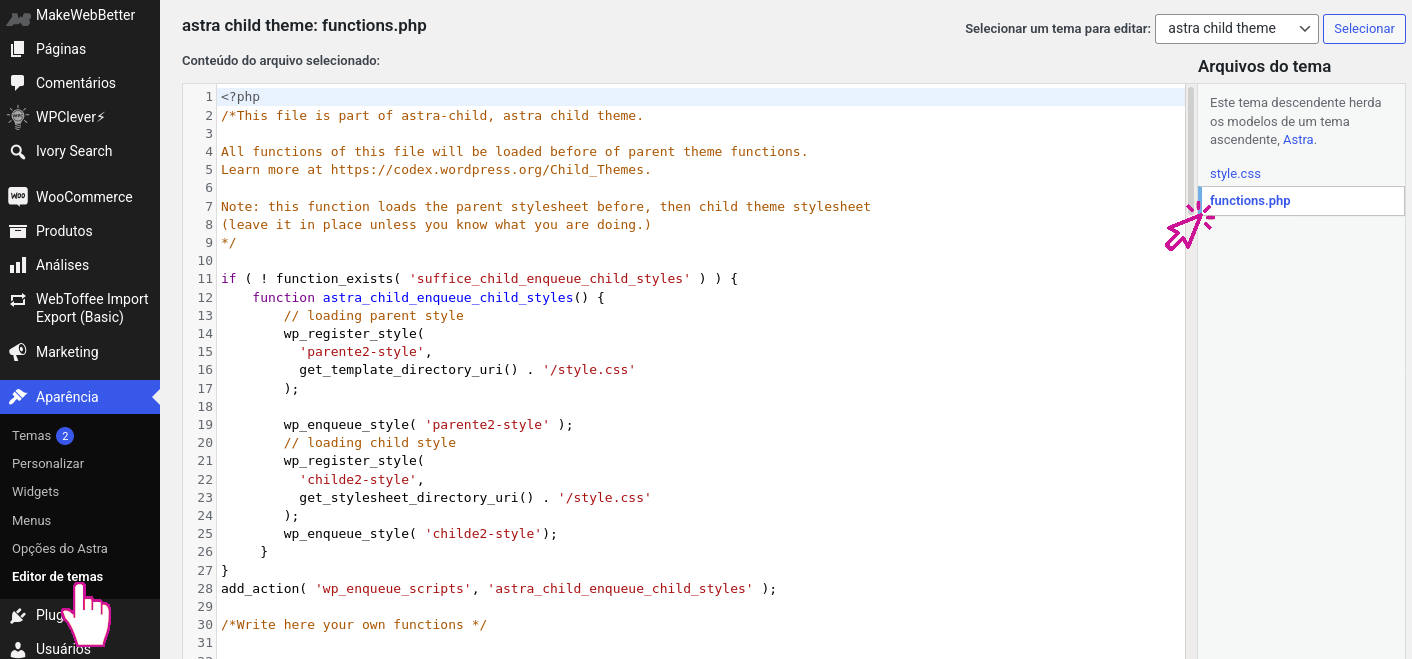
Vamos abrir e editar o arquivo functions.php do tema filho do WordPress

No painel lateral vamos em Aparência ⟶ Editor de Temas e selecionamos o arquivo functions.php
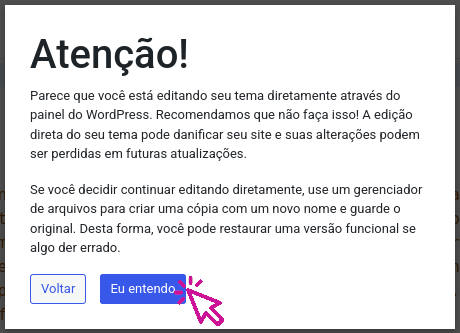
Caso seja a primeira vez que você acessa o Editor de temas, você receberá uma mensagem avisando sobre os riscos de se editar o tema diretamente pelos arquivos.
Basta aceitar clicando em Eu entendo.
No painel lateral vamos em Aparência ⟶ Editor de Temas e selecionamos o arquivo functions.php

Vamos descer até o final, nos certificar de que não há nenhuma linha de código abaixo dela. Copiamos o código abaixo e colamos no arquivo functions.php.
O código
//Desabilitar checkout quando não há método de entrega
function disable_checkout_button_no_shipping() {
$package_counts = array();
// get shipping packages and their rate counts
$packages = WC()->shipping->get_packages();
foreach( $packages as $key => $pkg )
$package_counts[ $key ] = count( $pkg[ 'rates' ] );
// remove button if any packages are missing shipping options
if( in_array( 0, $package_counts ) )
remove_action( 'woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout', 20 );
}
add_action( 'woocommerce_proceed_to_checkout', 'disable_checkout_button_no_shipping', 1 );
function prevent_checkout_access_no_shipping() {
// Check that WC is enabled and loaded
if( function_exists( 'is_checkout' ) && is_checkout() ) {
// get shipping packages and their rate counts
$packages = WC()->cart->get_shipping_packages();
foreach( $packages as $key => $pkg ) {
$calculate_shipping = WC()->shipping->calculate_shipping_for_package( $pkg );
if( empty( $calculate_shipping['rates'] ) ) {
wp_redirect( esc_url( WC()->cart->get_cart_url() ) );
exit;
}
}
}
}
add_action( 'wp', 'prevent_checkout_access_no_shipping' );
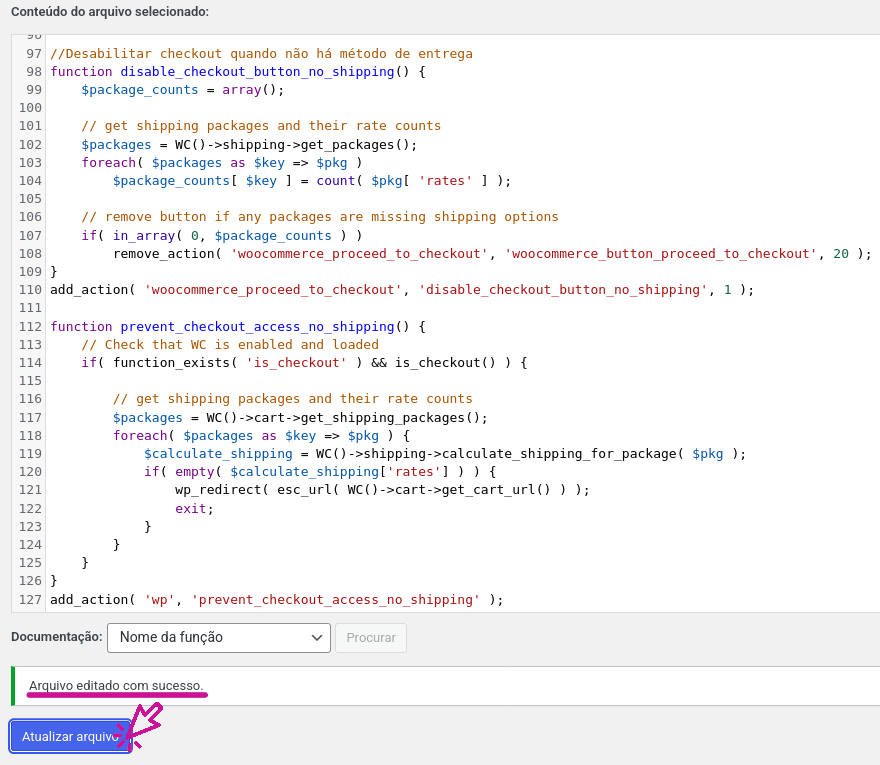
Seu arquivo deverá ficar semelhante à imagem abaixo. Basta clicar no botão Atualizar arquivo. Se tudo correu bem será exibida a mensagem “Arquivo editado com sucesso”.

Resultado
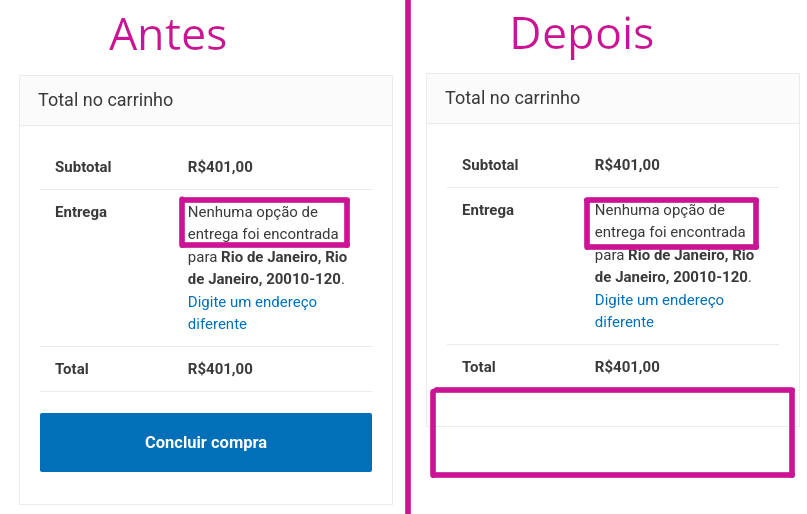
Ao adicionar um produto ao carrinho e selecionar uma localização não coberta pelas formas de envio, o resultado é a inexistência do botão para concluir a compra. O cliente também não poderá acessar o checkout, pois será redirecionado para o carrinho.
Caso o cliente selecione um endereço que tem cobertura de entrega, então o botão aparecerá normalmente, bem como o checkout estará funcionando.

Outros tutoriais que possam interessar
Se este tutorial te ajudou, acreditamos que existem outros que possam te interessar:
Páginas Relacionadas
- Arquivos no Woocommerce
- Atributos de Produtos no Woocommerce
- Atualizações do Woocommerce
- Campos extras no formulário de registro do WooCommerce
- Como tornar o status de pagamentos realizados em Pix com PagSeguro no WooCommerce automático
- Como vender pela Internet?
- Complementos no Woocommerce
- Configurações de API no Woocommerce
- Configurações de Compras no Woocommerce
- Configurações de Conta no Woocommerce