
Visão geral
O WordPress é uma das ferramentas mais utilizadas para desenvolvimento de sites no mundo todo, correspondendo a aproximadamente 35% de todos os sites do mundo, e este número vem crescendo a cada ano. É o CMS (Content Management System – ou, em português – Sistema de Gerenciamento de Conteúdo) de maior uso com mais de 61% de todos os CMS existentes.
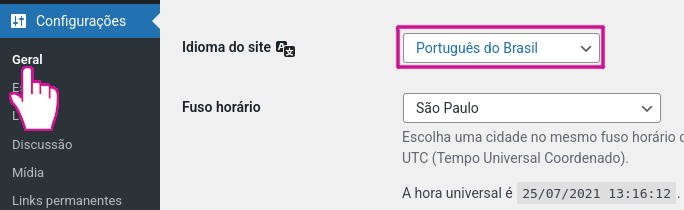
Na instalação do WordPress é possível escolher dentre mais de 180 idiomas/localidades diferentes para que o sistema fique traduzido para a língua desejada. Contudo, não há garantias de que tudo será devidamente traduzido quando escolhida a localidade nas configurações; alguns plugins e/ou temas podem não possuir traduções adequadas ou têm apenas traduções parciais.

Para solucionar problemas de tradução existem duas maneiras relativamente simples:
- utilizando um plugin específico para isso, como o Loco Translate
- realizando o procedimento através do Poedit
Temos uma aula completa sobre como fazer traduções com o Loco Translate com Ramiro Lobo e Gustavo Guanabara; acesse a aula no youtube.
O procedimento com o poedit não é tão simples quanto como uso do plugin e requer baixar alguns arquivos existentes nas pastas da instalação do seu WordPress, fazer a edição localmente e depois reenviar o arquivo editado. Em breve iremos disponibilizar um tutorial sobre como traduzir com o Poedit.
Contudo nem sempre é possível realizar a tradução de plugins e temas do WordPress através desses métodos já que nem todos disponibilizam as strings (frases) completas para tradução em seus arquivos. Algumas frases ou palavras podem ficar impossibilitadas de serem traduzidas pelos arquivos específicos para tradução.
Para traduzir esses elementos indisponíveis para tradução direta com plugins ou com o poedit, é necessário o uso de hook (gancho) do WordPress. Os hooks são formas de modificar ou interagir com partes de um código do WordPress. Para detalhes sobre o assunto recomendamos a leitura da documentação do WordPress.
O presente tutorial irá ensinar a fazer uso dos hooks do WordPress no intuito de traduzir textos. Não se trata de um procedimento simples, mas vamos fazer de maneira bem detalhada para que você possa entender o conceito e aplicar às suas necessidades.
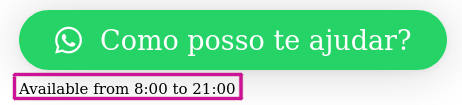
 Faremos o tutorial solucionando uma tradução de um plugin premium do WordPress oferecido para clientes Cloud da Hostnet. Trata-se do plugin WhatsApp Chat Pro. Neste plugin existem alguns textos visíveis para os visitantes do site que não podem ser traduzidos pelo Loco Translate ou com o Poedit. Nesse caso, para traduzir faremos o uso de hooks do WordPress.
Faremos o tutorial solucionando uma tradução de um plugin premium do WordPress oferecido para clientes Cloud da Hostnet. Trata-se do plugin WhatsApp Chat Pro. Neste plugin existem alguns textos visíveis para os visitantes do site que não podem ser traduzidos pelo Loco Translate ou com o Poedit. Nesse caso, para traduzir faremos o uso de hooks do WordPress.
Traduzindo textos do WordPress com uso de hook
O procedimento de tradução com o uso de hook não é simples de ser feito. Utilizaremos o hook do WordPress gettext, que é um filtro utilizado para traduzir textos à partir das funções de internacionalização do WordPress. O procedimento demanda algumas etapas importantes que devem ser seguidas na sequência:
- abrir e editar o arquivo functions.php do seu tema filho criando uma função para depuração;
- encontrar no site os elementos necessários para realizar a tradução: o “domínio”, o texto não traduzido e o texto “traduzido”;
- adaptar a função criada para realizar a tradução adequadamente.
Para fazer a tradução do nosso exemplo vamos seguir os passos citados acima. Para realizar efetivamente a tradução do texto iremos fazer um hook (gancho) através de um filter (filtro).
Antes de realizar o procedimento por favor leia com atenção essas observações e recomendações:
Observações importantes
Para fazer a tradução teremos que adicionar algumas linhas de código no arquivo functions.php do tema. Antes de iniciarmos este procedimento tenha em mente que se o código for inserido de maneira incorreta, colocado em local indevido do arquivo (sobrepondo partes de outro código por exemplo) ou colado com partes traduzidas, isso poderá gerar um problema no seu site e para resolver terá que acessar os arquivos pelo painel da hospedagem ou ftp.
Pela razões citadas acima, advertimos que tenha muito cuidado ao inserir o código em seu tema. Se estiver usando um navegador que faça a tradução automática do site, desative essa função antes de copiar o código. Alguns elementos importantes de código poderão ser traduzidos e isso irá fatalmente trazer erros. Como exemplo as palavras if ou else são muito comuns em códigos e se forem traduzidas, a linguagem será incapaz de realizar as operações. Reforçando:
- É muito comum o uso do tradutor automático nos navegadores. Contudo ele irá traduzir partes do código como if, else dentre outras, que não podem ser substituídas de maneira nenhuma, caso contrário irá trazer problemas no seu site. Assim, antes de copiar este código verifique se a função de tradução do site está ativa; caso esteja desative-a.
- Já vimos relatos também de problemas que surgiram durante cópia de código em que o navegador inseriu automaticamente espaços em locais indevidos. Ele separou o $ do texto que vem junto a ele acabando por descaracterizar uma variável e gerando um erro.
Exemplo: neste código temos a variável $translated_text. Certifique-se de que ao colar o código não exista um espaço entre o $ e o translated_text ficando $ translated_text.
Recomendamos ainda que você faça essa alteração utilizando um tema filho para que ela não se perca quando você fizer uma atualização do tema. Se tiver dúvidas sobre o que é ou para que serve um tema filho, recomendamos a leitura do artigo Tema filho ( Child Theme ) no WordPress.
I. Abrir e editar o arquivo functions.php do tema filho do WordPress

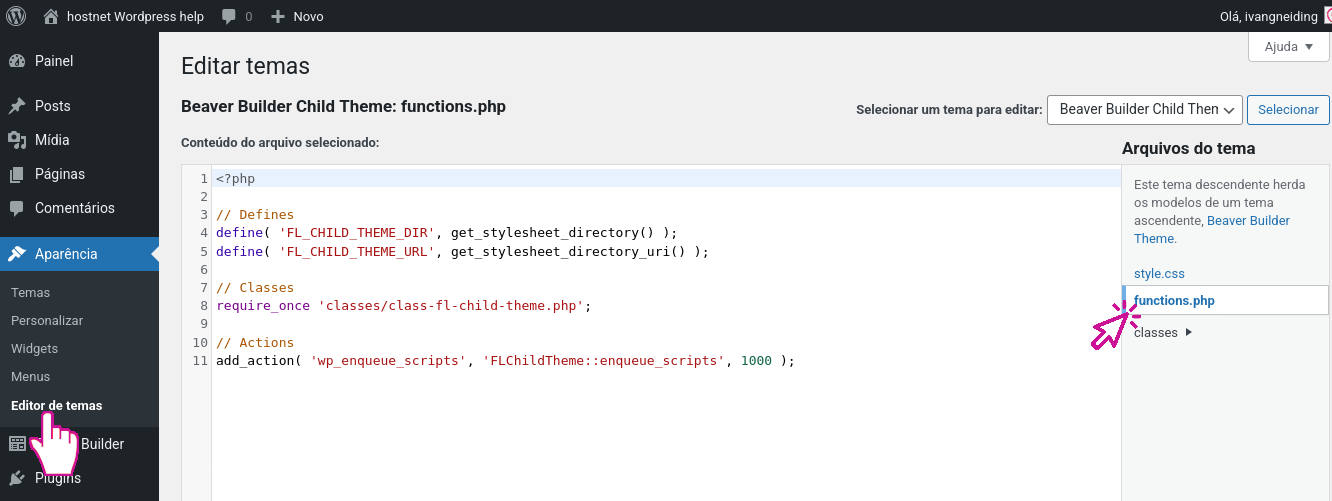
No painel lateral vamos em Aparência ⟶ Editor de Temas e selecionamos o arquivo functions.php
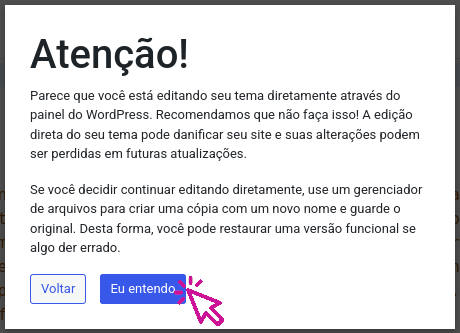
Caso seja a primeira vez que você acessa o Editor de temas, você receberá uma mensagem avisando sobre os riscos de se editar o tema diretamente pelos arquivos.
Basta aceitar clicando em Eu entendo.

II. Adicionar uma função para depuração
No final do arquivo adicionamos uma linha e inserimos o código abaixo. Ele será utilizado primeiramente para realizar a depuração e posteriormente será reaproveitado para fazer a tradução propriamente dita.
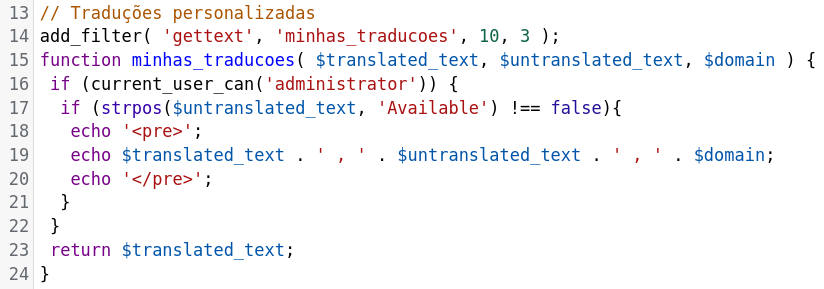
// Traduções personalizadas
add_filter( 'gettext', 'minhas_traducoes', 10, 3 );
function minhas_traducoes( $translated_text, $untranslated_text, $domain ) {
if (current_user_can('administrator')) {
if (strpos($untranslated_text, 'Available') !== false){
echo '<pre>';
echo $translated_text . ' , ' . $untranslated_text . ' , ' . $domain;
echo '</pre>';
}
}
return $translated_text;
}
O arquivo deverá ficar com esta aparência:

Clicamos em Atualizar arquivo
Se tudo foi feito da maneira correta vamos receber uma mensagem de Arquivo editado com sucesso.

Entendendo o código adicionado
O gettext é um hook do tipo filtro utilizado para trabalhar com as funções de tradução do WordPress. Nesse caso ele irá realizar as traduções à partir da função que criamos chamada minhas_traducoes. Neste momento essa função irá coletar três informações que serão usadas para posteriormente traduzir o texto:
- domínio (domain): é uma string criada pelos plugins para identificar as traduções. Cada plugin possui um domínio próprio;
- texto traduzido (translated text): um texto que será retornado como traduzido (mas que em nosso caso não está efetivamente traduzido ainda);
- texto não traduzido (untranslated text): o texto atualmente na língua original que desejamos traduzir.
Essas informações serão retornadas no próprio site e por isso estarão visíveis a todos. Para contornar isso foi utilizada a função current_user_can com o parâmetro “administrator” (administrador) para garantir que a visibilidade dessas informações ocorra apenas para usuários que estejam logados com a função administrador, no caso o desenvolvedor do site.
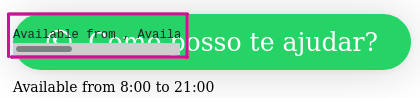
A função do php strpos fará uma busca pelo texto não traduzido; no exemplo faremos a busca por “Available”, e, caso encontrado, irá retornar as três informações citadas acima através do echo. Vamos voltar ao site e recarregar a página para verificar o resultado. Podemos observar que o código apareceu na div em que as funcionalidades do plugin se encontram na tela.

A visibilidade do texto não está boa para fazer uma análise, embora seja perfeitamente possível fazer. Contudo, para visualizarmos adequadamente o texto vamos utilizar o inspetor de elementos do navegador.
Encontrando os elementos para tradução
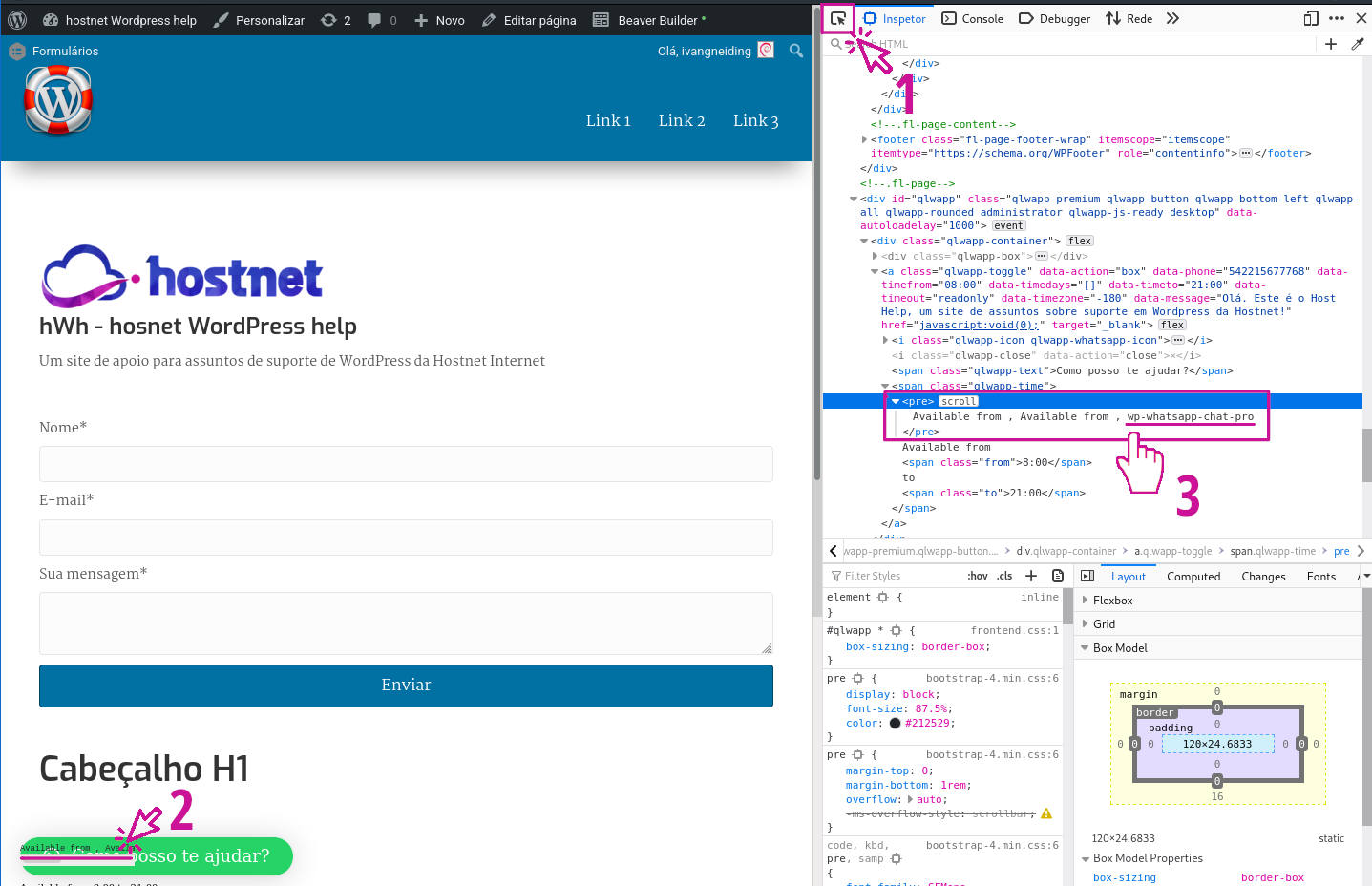
No Mozilla podemos clicar com o botão direito em uma área qualquer do site e abrir a opção “inspecionar elemento” ou usando a combinação Shift+F5. No Chrome clicar com o botão direito nos apresenta a opção “inspecionar” que pode ser aberta também com a combinação de teclas Ctl+Shift+i. Depois seguimos os seguintes passos:
1 – Vamos em Selecionar um elemento da página indicado por uma seta em um retângulo;
2 – Selecionamos o elemento desejado clicando sobre o texto de depuração;
3 – Verificamos os elementos, dentre eles o principal é o domínio (conforme a imagem).

Os elementos estão separados por vírgulas para facilitar a visualização. Isso ocorreu porque o código foi feito dessa maneira para realmente tornar a compreensão dos elementos mais simples. Segundo o nosso código, os elementos aparecem na seguinte ordem: texto traduzido, texto não traduzido e domínio. Perceba que na imagem nós destacamos o domínio, porque ele realmente é o elemento mais importante.
Podemos notar que o texto traduzido e o texto não traduzido estão iguais. Na verdade a razão para a existência desse tutorial é justamente essa, já que o texto não está sendo traduzido. Iremos iniciar a tradução agora.
III. Adaptar a função para traduzir os textos
Terminada a depuração para encontrar os elementos necessários para traduzir os textos, vamos dar início ao procedimento de tradução. Para isso faremos pequenas modificações no código que adicionamos no functions.php. Primeiro vamos deixar visibilidade pública retirando o if da função current_user_can.
Na sequência iremos retirar também o if que contém a função strpos, pois foi utilizada apenas para depuração com a intenção de encontrar os elementos que utilizaremos agora na tradução. Depois vamos adicionar o código para tradução efetivamente. Você pode copiar o código abaixo e substituir o código anterior por este:
// Traduções personalizadas
add_filter( 'gettext', 'minhas_traducoes', 10, 3 );
function minhas_traducoes( $translated_text, $untranslated_text, $domain ) {
if ($domain == 'wp-whatsapp-chat-pro' and $untranslated_text == 'Available from') {
$translated_text = 'Disponível de';
}
if ($domain == 'wp-whatsapp-chat-pro' and $untranslated_text == 'to') {
$translated_text = 'as';
}
return $translated_text;
}
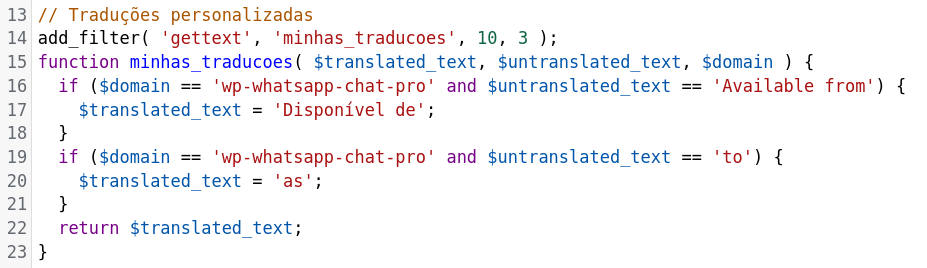
O arquivo deverá ficar com esta aparência:


Clicamos em Atualizar arquivo
Se tudo foi feito da maneira correta vamos receber uma mensagem de Arquivo editado com sucesso.
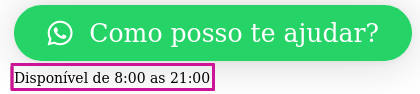
Após isso o texto já deverá estar sendo traduzido, conforme esperado. Basta voltarmos no site e recarregar a página para ver o resultado.

Entendendo a adaptação do código
Criamos uma estrutura que verifica se o texto não traduzido pertence ao domínio do plugin através do trecho $domain == ‘wp-whatsapp-chat-pro’ e se o texto a ser traduzido realmente existe com $untranslated_text == ‘Available from’.
Satisfeitas essas condições, o código irá retornar o texto traduzido através do trecho $translated_text = ‘Disponível de’;
Como o texto que traduzimos foi “quebrado” em duas partes, sendo a primeira o “Available from” e a segunda “to”, tivemos que repetir esta estrutura para esta segunda tradução. Caso o texto fosse escrito em uma única string essa segunda estrutura não seria necessária. Por outro lado se tivessem mais trechos de texto a serem traduzidos, deveríamos criar novas estruturas copiando e colando essa estrutura do if e alterando apenas os textos não traduzidos e o traduzido.
Exemplo adicional: mensagem de erro em formulário de contato
Vamos dar uma pequena estendida neste tutorial adicionando um novo exemplo. Com isso iremos aplicar as mesmas etapas vistas anteriormente para adicionar uma nova tradução em um outro plugin.
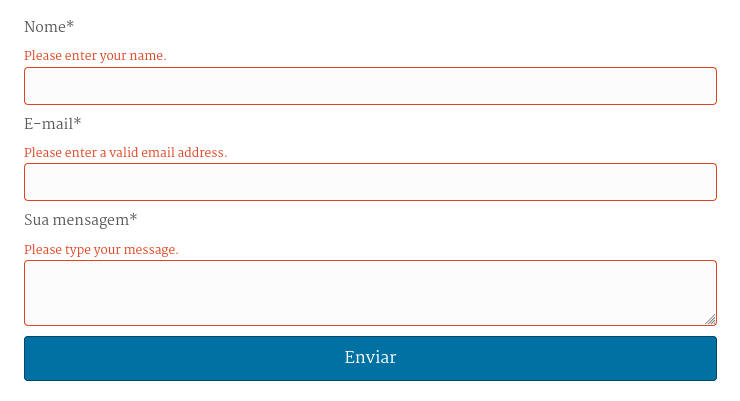
Foi acrescentado ao site um formulário de contato simples. Nele é possível alterar os campos, traduzir os textos como “nome” e “sua mensagem”, mas não existe opção de traduzir as mensagens de erro. Veja exemplo na imagem abaixo:

Vamos iniciar comentando o código de tradução que temos atualmente e copiando e colando o código de depuração abaixo do código que colocamos de tradução. Para isso devemos fazer os seguintes passos:
- abrir o arquivo functions.php em Aparência ⟶ Editor de tema;
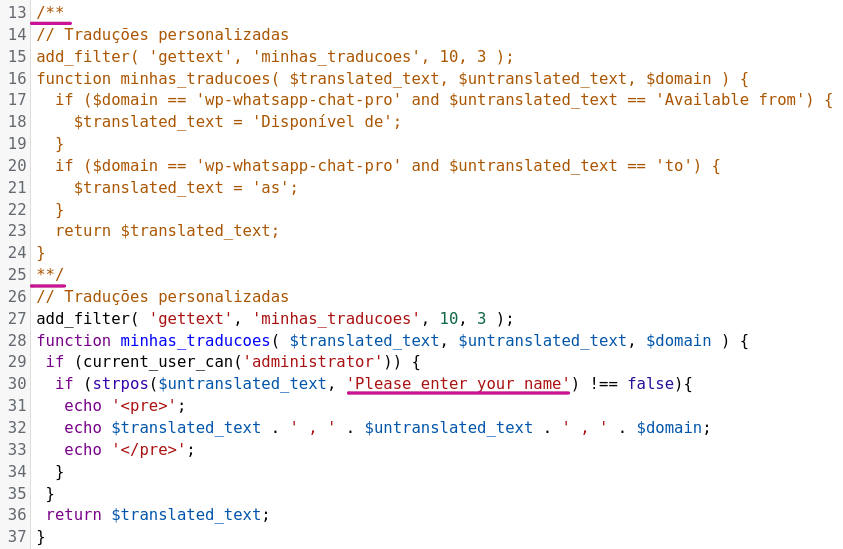
- comentar o código de tradução que criamos anteriormente adicionando /** no início do código e **/ ao final dele (vide imagem a seguir);
- adicionar o código que inicialmente utilizamos para depuração;
- adaptar o código para a situação atual;
- salvar o arquivo.

Note que adicionamos o código anterior como comentário; isso pode ser percebido pela cor do texto, pois os textos comentados têm esse tom alaranjado e a cor é única.
Repare também que nós modificamos o texto a ser procurado na função que faz a busca, colocando o texto “Please enter your name”, que é uma das mensagens de erro presentes no formulário. Salvamos o arquivo, voltamos a visitar o site (logado como administrador para poder ver a mensagem de depuração), recarregamos a página e encontramos a mensagem:
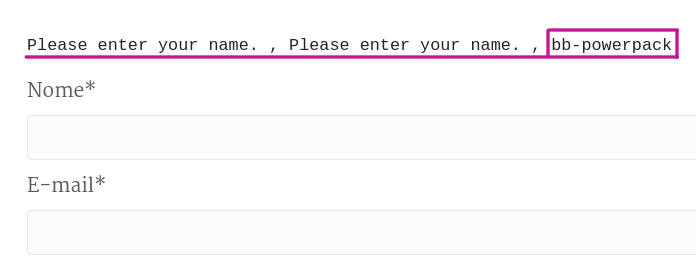
Please enter your name. , Please enter your name. , bb-powerpack
que representa: texto traduzido, texto não traduzido e domínio (separados pelas vírgulas). Veja na imagem abaixo:

Encontrado o domínio, que neste caso é bb-powerpack, e conhecidos os textos a serem traduzidos (vide print das mensagens de erro do formulário mostrada anteriormente), realizamos os seguintes passos:
- apagar o código inserido para depuração;
- descomentar o código anterior;
- adicionar novos trechos de tradução para o formulário copiando, colando e adaptando o código já existente;
- salvar o arquivo.
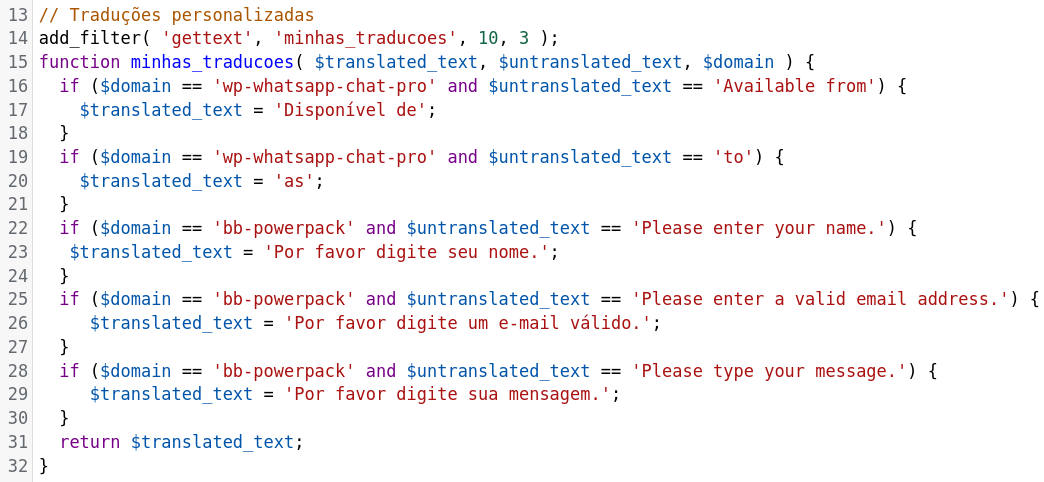
O código adaptado para o formulário inserido no arquivo foi:
if ($domain == 'bb-powerpack' and $untranslated_text == 'Please enter your name.') {
$translated_text = 'Por favor digite seu nome.';
}
if ($domain == 'bb-powerpack' and $untranslated_text == 'Please enter a valid email address.') {
$translated_text = 'Por favor digite um e-mail válido.';
}
if ($domain == 'bb-powerpack' and $untranslated_text == 'Please type your message.') {
$translated_text = 'Por favor digite sua mensagem.';
}
Esse código deve ser inserido dentro da função minhas_traducoes antes do return $translated_text. Assim, o código todo com a tradução do WhatsApp Chat Pro e do formulário inserido pelo Power Pack ficou:

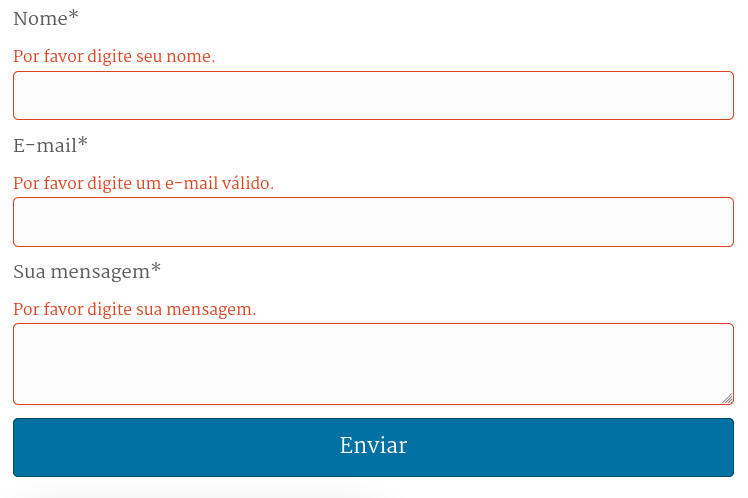
O resultado no formulário é este:

Observação: a tradução do Power Pack para esses textos é possível fazer através do Loco Translate ou com Poedit. Contudo, resolvemos fazer com o uso de hook apenas para demonstrar como ser feito. Caso você encontre algum plugin que não seja possível traduzir pelos métodos tradicionais você já saberá como fazer com o hook de filtro gettext do WordPress.
Outros tutoriais que possam interessar
Se este tutorial te ajudou, acreditamos que existem outros que possam te interessar:
Páginas Relacionadas
- Arquivos no Woocommerce
- Atributos de Produtos no Woocommerce
- Atualizações do Woocommerce
- Campos extras no formulário de registro do WooCommerce
- Como tornar o status de pagamentos realizados em Pix com PagSeguro no WooCommerce automático
- Como vender pela Internet?
- Complementos no Woocommerce
- Configurações de API no Woocommerce
- Configurações de Compras no Woocommerce
- Configurações de Conta no Woocommerce