
Visão geral
 O Microthemer é um plugin para WordPress muito útil para fazer ajustes quando os temas ou editores não permitem alguma edição específica. Poderíamos dizer que ele complementa o algumas funcionalidades do WordPress.
O Microthemer é um plugin para WordPress muito útil para fazer ajustes quando os temas ou editores não permitem alguma edição específica. Poderíamos dizer que ele complementa o algumas funcionalidades do WordPress.
O plugin possibilita configurar diversos elementos de CSS sem a necessidade de criar dezenas de linhas de código. É possível alterar fontes, cores, planos de fundo com degradê, adicionar animações e muito mais sem digitar nenhuma linha, realizando apenas com alguns cliques.
Com isso o Microthemer pode nos fazer economizar algumas horas de trabalho caso sejam necessárias muitas modificações no site; também isenta pessoas que não tenham conhecimento em CSS de decorar centenas de códigos para resolver questões simples. o Curso em Vídeo possui uma aula específica sobre o uso dessa ferramenta no Módulo 1 do curso de Criação de sites em WordPress; você pode assistir a aula no youtube.
Se você for cliente dos planos Cloud da Hostnet, terá acesso gratuitamente ao curso de Criação de Sites com Beaver Builder. Nesse curso existe um módulo só sobre Microthemer com 6 aulas sobre o assunto e mais uma aula no módulo de Responsividade.
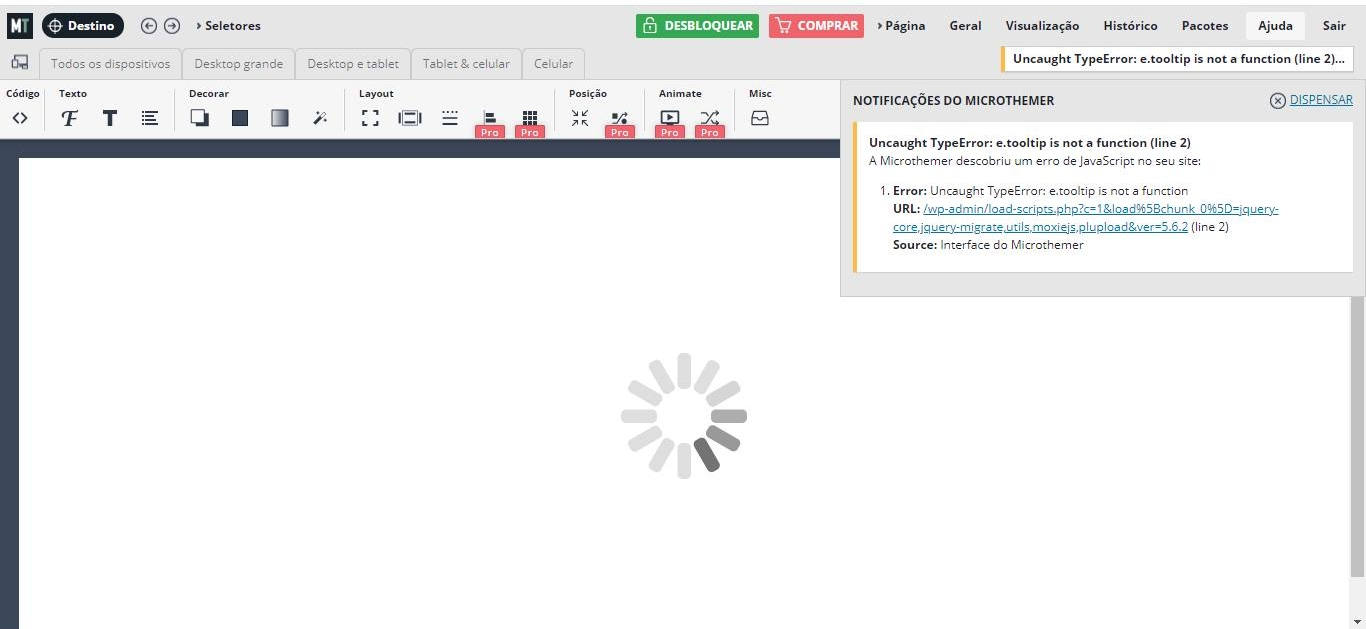
Contudo, em nosso grupo de WordPress no Facebook foram relatados problemas com o Microthemer. Ao abrir o plugin para fazer a edição, o mesmo retorna uma mensagem de erro e não carrega a página adequadamente, ficando impossível realizar qualquer alteração.

Segundo um dos principais desenvolvedores do plugin, Sebastian, o problema tem ocorrido com pessoas que fazem uso do Microthemer em sites de WordPress feitos em localhost (servidor local), utilizando o xampp e com o WordPress configurado em outra língua que não o inglês:
- O problema é que o MT não carrega o front-end do site e exibe um erro: e.tooltip não é uma função
- Isso só aconteceu com pessoas que trabalham no localhost – alguns ou todos usando Xampp
- Afeta apenas traduções não inglesas de Microthemer
- Isso pode ser corrigido fazendo com que o MT carregue uma versão legada do jQuery por meio da guia Compatibilidade das preferências do Microthemer (que carrega a versão do jQuery usada pelo WordPress antes do WP 5.6)
- Não consigo replicar o problema quando instalo uma cópia exata do site em meu servidor WAMP. E ninguém relatou esse problema ainda em um site ativo
Corrigindo o problema do Microthemer no WordPress
Conforme comentado pelo desenvolvedor principal do plugin na citação acima, podemos verificar que a solução para este problema é simples e podemos corrigi-la à partir de dois caminhos:
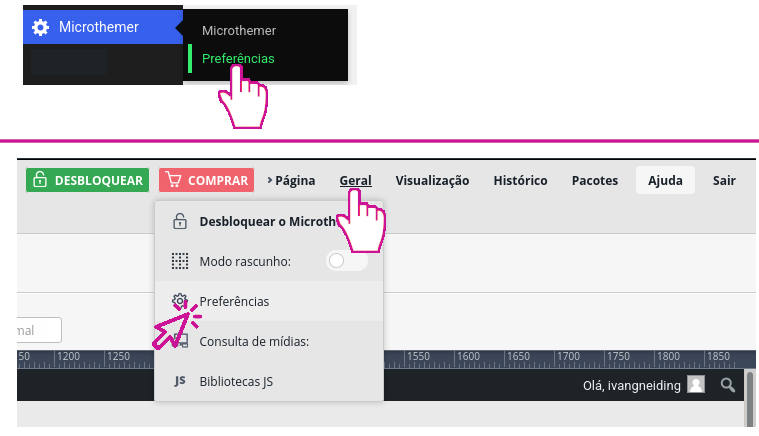
- painel lateral em Microthemer ⟶ Preferências ou
- se já estiver com o plugin aberto para edição vá na aba Geral ⟶ Preferências
IMPORTANTE: em alguns casos raros só é possível acessar as preferências do Microthemer através da primeira opção (acessando pelo painel lateral do WordPress em Microthemer ⟶ Preferências)

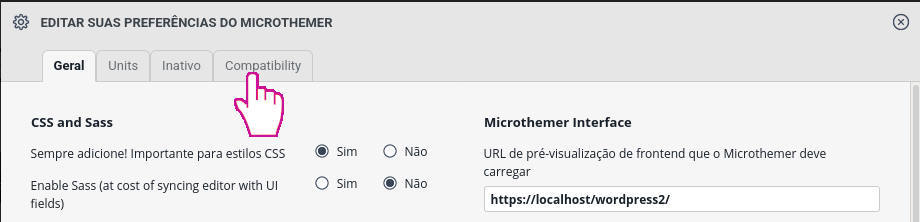
Na tela que abrir, siga até a aba Compatibility (compatibilidade):

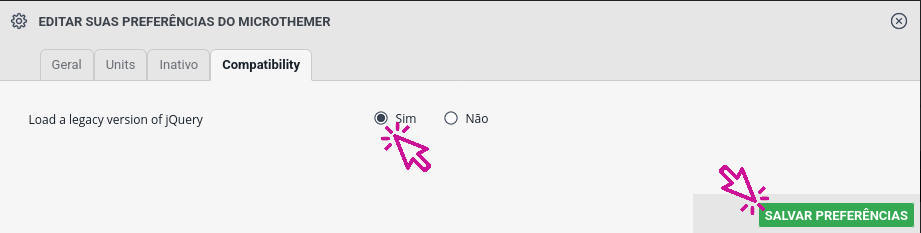
Acione a opção Load a legacy version of jQuery. Por último, no final da tela, clique em Salvar preferências.

Ao final deste procedimento o Microthemer já deverá funcionar corretamente na sua instalação do WordPress. Caso seja necessário atualize a página do seu navegador.
Importante: este passo não é obrigatório e deve ser feito apenas se você não conseguir acessar as preferências do Microthemer
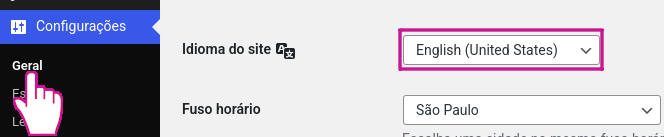
- vá no painel lateral em Configurações ⟶ Geral na opção Idioma do site escolha English (United States)
- refaça os passos anteriores para alterar as configurações de compatibilidade

Referências
https://themeover.com/forum/topic/javascript-error-targeting-not-working-anymore/
https://themeover.com/forum/topic/microthemer-nao-carrega-o-site/
Outros tutoriais que possam interessar
Se este tutorial te ajudou, acreditamos que existem outros que possam te interessar:
Páginas Relacionadas
- Acesso com WWW ao Site
- Alterando a Senha de Acesso ao WordPress
- Alterando a URL de administração do WordPress
- Arquivos no Woocommerce
- Ativar SSL no WordPress
- Atributos de Produtos no Woocommerce
- Atualizações do Woocommerce
- Atualizando manualmente o WordPress
- Atualizações do WordPress
- Barra lateral e widgets no WordPress